Bojon là một chuyên gia thiết kế web với hơn 10 năm kinh nghiệm chuyên về các giải pháp cho web và mobile. A nh có nhiều kinh nghiệm làm các loại project, công cụ và kỹ thuật khác nhau. Có thể nói anh là một chuyên gia front end hàng đầu về thiết kế giao diện.
Là một nhà thiết kế web chuyên nghiệp, chúng tôi ngày càng phải tạo ra những trải nghiệm người dùng tốt nhất nhằm giúp họ có thể hoàn tất được mục tiêu của mình. Trong công việc hằng ngày chúng tôi đã dùng rất nhiều loại pattern và xu hướng khác nhau.
Theo kinh nghiệm cá nhân, những thứ xu hướng nhất thời trên rất dễ lái nhà thiết kế cũng như khách hàng đi theo những đường hướng sai lệch. Bản thân tôi cũng hay rơi vào những lỗi như vậy, chẳng hạn như tạo ra thứ gì đó rất đẹp và bắt mắt nhưng lại làm giảm độ khả dụng của nó một cách đáng kể. Tôi đã tưởng rằng hiệu ứng thị giác sẽ giúp người dùng ở lại trang lâu hơn nhưng thật sự không phải vậy, vì họ không hiểu trang web vận hạnh như thế nào cả. Đôi khi phải thật sự trải nghiệm bạn mới có thể hiểu được hết vấn đề.
Một trong những bài học xương máu mà tôi học được chính là tránh những thứ gây ra trở ngại cho người dùng. Chúng ta phải luôn tự hỏi chính mình rằng, có gì đằng sau giao diện bóng bẩy kia, liệu người dùng có thể sử dụng chúng dễ dàng được không? Kate Rutter từng nói rằng “xấu nhưng có khả năng sử dụng còn hơn đẹp mà không làm được gì”.

Tôi hoàn toàn không có ý khuyên các bạn làm những thứ không đẹp, nhưng hãy thật sự tập trung vào độ khả dụng của nó hơn là vẻ đẹp bên ngoài. Vấn đề chính của pattern và xu hướng chính là phải tìm ra được sự cân bằng giữa cái đẹp và giá trị thực sự bên trong của nó.
Trong bài viết này, tôi sẽ liệt kê ra một số lỗi UX thường gặp. Tuy nó không thật sự nguy hiểm tới mức như vậy, nhưng nó sẽ nguy hiểm nếu không biết cách sử dụng hiệu quả. Tôi sẽ chia sẻ một số kiến thức giúp các bạn cải thiện độ khả dụng khi tích hợp những tính năng mới cũng như xu hướng làm web vào trang website của mình.
Lỗi thường gặp #1: Header quá lớn
Chúng ta ngày càng thấy các header lớn, branding blocks và menu ở những vị trí cố định, chúng chiếm rất nhiều tầm nhìn. Chúng còn nằm ngay trên top và thường che bớt những nội dung phía bên dưới. Tôi đã từng thấy điều này ở một website chuyên nghiệp, chúng có chiều cao khoảng 150 pixelo, liệu chúng có đem lại hiệu quả thật sự. Những header to như vậy thường gợi cho tôi cảm giác về các HTML frame ngày xưa. Nếu bạn vẫn muốn gắn dùng các sticky header hãy lưu ý một số lỗi thường gặp sau đây
Quá to so với quy định
Nếu chọn header cố định lớn, hãy làm một số thí nghiệm để xem liệu nó quá lớn hay không. Hãy chắc chắn rằng nó không bị nhồi nhét quá nhiều nội dung trong đấy, điều này sẽ vô tình tạo ra một nội dung rất nặng nề phía trên. Hãy cố làm nó nhỏ bớt những không phải hy sinh quá nhiều về thiệu ứng thị giác. Nếu làm không khéo bạn sẽ gây sự ngột ngạt cho người xem, điều này làm giảm tầm quan trọng của nội dung phía bên dưới.
Chỉ mới năm ngoái, tôi đã làm việc trên một dự án mà khách hàng yêu cầu một thanh định vị ngay trên desktop resolution. Dù cho thanh này không phải cao lắm, nhưng tôi đã nghĩ rằng nó sẽ gây cảm giác ngột ngạt cho người dùng. Vậy làm sao để thoả hiệp, tôi chỉ cần chỉnh transparency bằng CSS, điều này giúp người dùng có thể nhìn xuyên qua thanh định vị, vậy là nội dung có có nhiều chỗ trống hơn. Đây là một đoạn code CSS nhỏ bạn có thể thử qua
.header { opacity: 0.9; }
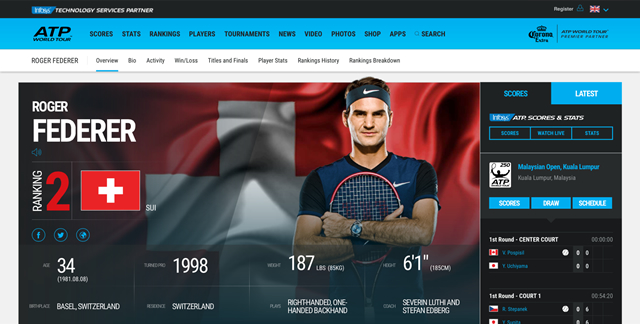
Đây là một ví dụ tôi vô tình tìm thấy được trên trang ATP’s player profile page on Roger Federer.

Phần header được tuỳ chỉnh còn tầm 110px, khi kéo xuống phần sub navigation sẽ hiện ra khiến cho thanh header cao 160px. Đó là khoảng hơn 30% chiều của máy MacBook Pro của tôi với phần dock được mở.
Không xử lý được các vấn đề trên mobile
Sticky menu sẽ tốt với những người sử dụng màn hình lớn, nhưng còn màn hình mobile thì sao? Đây một xu hướng đang rất thịnh mà chúng ta không thể bỏ qua. Hãy luôn nhớ rằng, một phần không nhỏ người dùng hiện vẫn đang lướt web qua mobile và các loại màn hình nhỏ hơn, vì vậy cố định cứng nhắc sẽ không phải là một giải pháp. Cũng may có công nghệ responsive techniques cho phép chúng ta có thể thiết kế nhiều solution khác nhau và dính với sticky trên những giao diện lớn hơn. Tư duy mobile first sẽ cho bạn nhiều lời giải hơn. Hãy bắt đầu từ giao diễn mobile, bạn sẽ tìm ra nhiều lời giải hơn khi xây dựng sản phẩm.
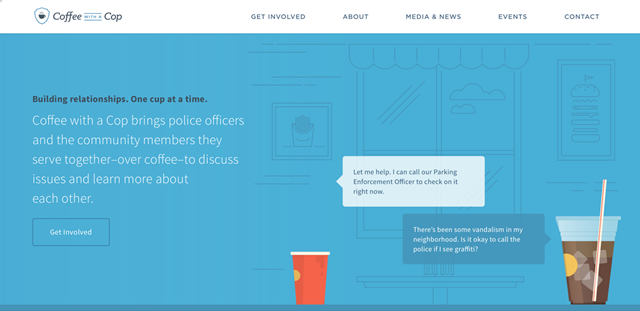
Coffee with a Cop cũng là một công cụ tốt giúp sửa các header, nhỏ hơn, ít hơn 80 pixel.

Đây là một giải pháp khá tốt cho những màn hình cỡ lớn. Nó cho phép người dùng định vị dễ dàng hơn. Trong một màn hình nhỏ, phần header thường sẽ cố định và chiếm một phần không nhỏ với tầm nhìn của người xem. Tôi nghĩ rằng các bạn nên tránh các dạng sticky header trên mobile, và thay vào đó là một icon menu mở ra khi ấn vào. Dù pattern này không phải là một giải pháp tuyệt đối, nhưng nó sẽ giải phóng được rất nhiều diện tích trên điện thoại thông minh, tablet, v.v.
Lỗi thường gặp 2: font quá mỏng.
Dạng font này hiện đã xuất hiện khắp nơi xuất hiện rất nhiều trên các ứng dụng mobile và các website hiện đại. Với công nghệ màn hình ngày càng phát triển, rất nhiều designers đang sử dụng font mỏng trong thiết kế của họ. Dạng font này nhìn rất tinh tế và đẹp mắt. Tuy nhiên, font mỏng có thể gây ra một số ảnh hưởng trực tiếp đến độ khả dụng của sản phẩm. Rõ ràng nhất chính là khả năng đọc chữ trên website và ứng dụng.

Ví dụ, cá nhân tôi sẽ cảm thấy rất khó khăn khi đọc những dạng font này trên iPhone hoặc iPad với Retina display. Hãy thử nhìn vào hướng dẫn của Apple về thiết kế Interface.
“Chữ viết phải được rõ ràng, nếu người dùng không đọc được thì dù có đẹp đến cỡ nào đi nữa thì typography của bạn trở nên vô nghĩa. “
Mặc dù Apple đang nói về mobile apps, nhưng thực tế nó có thể ứng dụng cho tất cả các trang web. Như Colm Roche đã nói, hãy điều chỉnh những thứ thật sự không cần thiết nếu nó không thể giúp người dùng đọc tốt hơn.
Sau đây là một số lỗi thường gặp mà bạn nên hạn chế hoặc tránh tuyệt đối:
Sử dụng không mục đích
Với một số xu hướng, việc hùa theo đám đông để sử dụng thật sự rất nguy hiệm. Font không chỉ đảm nhiệm vai trò giúp người dùng có thể hiểu sản phẩm nó còn giúp tăng tính thẩm mỹ cho tổng thể sản phẩm. Nếu chỉ vì một lý do là giúp cho thẩm mỹ thì nó chưa thật sự thuyết phục. Tim Brown nói rằng, sự hoà quyện tuyệt hảo nhất là sự thống nhất về size, weight và color, đây là những nền tảng vững chắc cho website của bạn về sau.
Để chắc chắn body của chữ hợp với website, hãy làm nhiều thử nghiệm với font đó trên nhiều môi trường khác nhau. Điều này cũng sẽ dẫn đến một lỗi tiếp theo mà bạn cũng cần nên tránh.
Không test trên các loại thiết bị khác nhau
Font chữ mỏng có thể nhìn đẹp trên màn hình của bạn và bạn cũng không có vấn đề gì khó khăn khi đọc nó. Nhưng hãy luôn nhớ rằng bạn không phải là người dùng. Hãy đầu tư vào việc thử khả năng đọc và hiển thị trên tất cả các thiết bị chính như desktop, laptop, tablet và smartphone. Khi đang làm các thử nghiệm trên mobile, hãy cho người dùng dùng trang web của mình trên điện thoại trong ánh sáng ban ngày. Nếu như có vấn đề gì về khả năng đọc trong lúc này, thì bạn sẽ biết mình cần phải điều chỉnh những gì. Nếu quyết định font mỏng trên website của bạn, thì có một cách đơn giản hơn để điều chỉnh. Tôi sẽ cho bạn thấy một ví dụ mà tôi thấy gần đây.

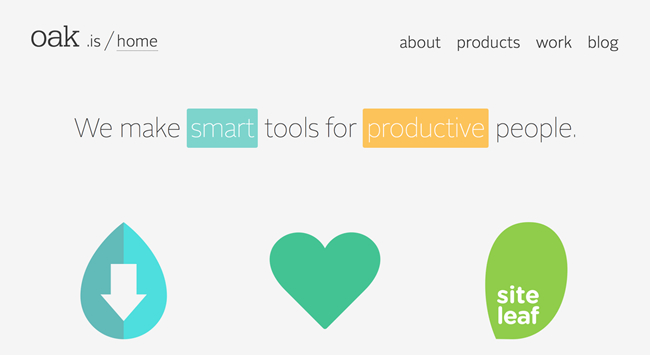
Oak đã làm được một việc khá tốt đó chính là điều chỉnh và cân bằng được nhu cầu của người dùng, trên độ phân giải của desktop, có các H1 heading nhưng lại có font rất mỏng, Khi font heading lớn và có độ tưởng phản cao, Tôi nghĩ rằng việc đọc nó sẽ không có gì quá khó. Trên điện thoại, size của header thường sẽ nhỏ hơn, weight cũng dầy hơn, vì vậy sẽ giúp việc đọc cũng trở nên dễ dàng hơn. Giải pháp của họ tuy đơn giản nhưng lại cực kỳ hiệu quả.
Lỗi thường gặp 3: Contrast thấp
Lỗi low color contrast thường trở thành một xu hướng ưa dùng nhất trong những năm gần đây. Chúng ta đã nói về những font mỏng gây ra low type contrast gây ra sự khó chịu cho người dùng. Tuy nhiên không phải loại contrast thấp nào cũng xấu. Thậm chí nó còn có thể tạo hiệu ứng tốt nếu được thiết kế một cách cẩn thận. Tuy nhiên nó vẫn bị coi là một trong những lỗi về UX cần thật sự tránh.
Low color contrast ở phần body
Low color contrast không thật sự quá tệ. Nhưng nếu dùng không tinh tế, thì nó có thể tạo ra ảnh hưởng xấu tới khả năng đọc mạch lạc trên trang web, làm cho người đọc cảm thấy rất khó khăn. Nêu bạn vẫn muốn dùng low color contrast, hãy thử dùng nó cho phần chữ trong body.
Cool Springs Financial dùng font Helvetica mỏng cho body text. Mặc dù nhìn rất thanh và đẹp nhưng nó vẫn rất khá khó đọc trên một số platform.

Tôi đã làm một số thử nghiệm nhanh trên MacBook Pro với retina display cũng như với iPhone và iPad retina display. Screenshot từ MacBook Pro thể hiện được ngay những vấn đề về khả năng đọc. Tôi đã gặp khá nhiều khó khăn để đọc text trên trang web trên mọi loại thiết bị.
Không test trước phần contrast
Hãy luôn nhớ rằng, việc thử test các trải nghiệm với user là một việc làm cực kỳ quan trọng. Tôi đã từng nghe nhiều người nói rằng việc thử nghiệm này rất tốn tiền và mất thời gian. Tuy nhiên, nó không tốn nhiều nếu bạn test về độ contrast trên website của mình. Hãy bắt đầu với phần body, hiện có một công cụ gọi là Colorable giúp các bạn tạo phần chữ tương phản một cách tốt theo WCAG guidelines. Một khi các bạn đã biết cách sử dụng chữ tương phản một cách thành thạo. Tinh chỉnh thêm về màu sắc trên website và làm thử một số thí nghiệm nhỏ để user của bạn có thể trải nghiệm sản phẩm. Nếu không thật sự hiểu low contrast, nó có thể sẽ gây khó chịu cho đại đa số người dùng của bạn