10 thuật ngữ cần biết trong thiết kế website
Trong thời kỳ kỹ thuật số, mọi công nghệ thay đổi rất nhanh, và thiết kế website cũng không nằm ngoài quy luật đó. Các xu hướng thiết kế mới nối đuôi nhau ra đời, các thuật ngữ mới xuất hiện trong ngành, designer hay doanh nghiệp phải thường xuyên cập nhật để bắt kịp. Tuy nhiên, dù có bất kỳ thay đổi gì, thì có 10 thuật ngữ cơ bản không bao giờ thiếu đối với một website.
Typography

Typography là quá trình sắp xếp kiểu – các từ, chữ cái, những biểu tượng và thậm chí cả khoảng cách giữa chúng. Việc bố trí, sắp xếp đóng một vai trò lớn trong việc xác định cách thức một thông điệp được truyền tải tới khách hàng, do đó, typography của một website được sử dụng với một mục đích cụ thể khác nhau nhưng không thể bỏ qua một điều kiện bắt buộc: dễ đọc!
Ý nghĩa của typography trong thiết kế website:
- Kết nối cảm xúc và cảm nhận
Mỗi kiểu chữ đều có một cảm xúc riêng và cũng tác động đến tâm trạng của con người theo những cách khác nhau. Theo như một nghiên cứu của các nhà khoa học MIT (PDF) đã phát hiện ra rằng việc sử dụng một kiểu chữ “xấu” – “tốt” có thể ảnh hưởng đến tâm trạng của một người cũng như khả năng lưu giữ thông tin về mặt nhận thức của người đó khi truy cập vào website.
Việc sắp xếp typo quyết định xem mọi người sẽ cảm nhận và suy nghĩ gì về nội dung, tạo ra kết nối giữa những gì bạn làm, bạn là ai cũng như phản ứng của khán giả với bạn như thế nào. Phải thực sự nắm rõ những gì bạn muốn dự án của mình truyền tải và hiểu biết chút ít về nguồn gốc của các phong cách typo khác nhau mới có thể tạo ra những kết nối phù hợp.
- Tránh sự sáo rỗng
Một trong những phần khó khăn của thiết kế chữ là dễ bị mắc kẹt khi sử dụng những kiểu chữ hoa lá sáo rỗng do lối mòn tư duy thiết kế hoặc bối rối không biết phải làm thế nào. Bạn có thể tìm danh sách hướng dẫn lựa chọn font chữ phù hợp cho mọi loại dự án khác nhau. Thật khó để nói chính xác để kết hợp giữa kiểu chữ và nội dung một cách đúng đắn, nhưng khi thử các trường hợp, bạn sẽ nhận ra ngay từ những giây phút đầu.
Có thể bạn sẽ muốn dùng font có chân cho những nội dung sôi nổi hoặc font viết tay một cách nam tính hơn. Tuy nhiên có một số công thức bắt cặp font chữ đi kèm với nhau, một loại cho hiển thị và tiêu đề, một loại cho các văn bản bổ sung. Bộ đôi truyền thống được ưa chuộng nhất là một font có chân và một font không chân, hoặc một font đang hot theo xu hướng với một font cổ điển và có chân hiện đại.
- Cân nhắc đến các đối tượng xung quanh
Khi cân nhắc một kiểu chữ đem lại cảm xúc thế nào, phần quan trọng không thể không nhắc tới chính là các đối tượng xung quanh nó. Dù là hình ảnh, màu sắc hay các kiểu chữ khác, các tổ hợp khác nhau cũng có thể mang đến cho người dùng những cảm xúc vô cùng khác biệt. Hãy thử nghĩ đến những thứ đơn giản như font không chân. Thông thường các kiểu chữ này sẽ trung tính và làm nổi bật ý nghĩa của các đối tượng xung quanh.
5 kiểu chữ mà không một designer chuyên nghiệp nào muốn sử dụng
Papyrus: Đây là một font chữ khó mà phù hợp với bất kỳ thiết kế nào, chưa kể tới khả năng gây khó đọc ở mức nghiêm trọng.
Jokerman: Bất cứ phiên bản nào của kiểu chữ này cũng có những chấm bi, sọc chéo và hoa văn uốn lượn một cách hết sức lố bịch.
Times New Roman: Đây là tùy chọn font cơ bản trong phần mềm soạn thảo văn bản. Nó không quá xấu để sử dụng trong thiết kế nhưng sẽ đem lại ấn tượng lười nhác và thiếu sáng tạo.
Impact: Nếu bạn muốn hét vào mặt người dùng kiểu: “Cái này quan trọng lắm, đọc ngay lập tức đi!” – thì cứ việc sử dụng. Font chữ này vốn là một lựa chọn hoàn hảo cho đến khi người ta dùng nó trong các meme tràn lan trên internet.
Comic Sans: Khỏi cần phải nói nhiều.
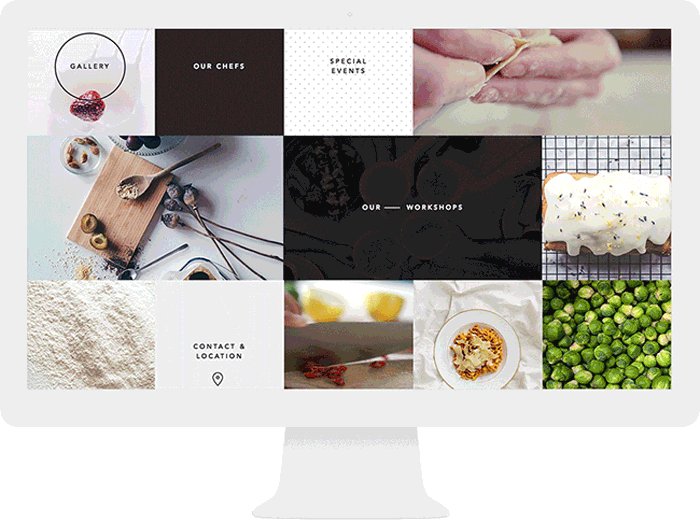
Lưới (Grid)

Một khung thiết kế tạo thành từ các đường kẻ ngang dọc giao nhau tạo nên những khoảng không gian được gọi là một mạng lưới. Nhà thiết kế sử dụng lưới để gắn kết và sắp xếp các yếu tố trên một website rõ ràng, gọn gàng và nhất quán hơn, hay nói cách khác lưới chính là cách bạn tổ chức bố cục cho thiết kế của mình dựa trên các đường kẻ ngang, dọc (giống các đường rule trong photoshop) trước khi bạn thực sự bắt tay vào thiết kế và lựa chọn các yếu tố khác như: font chữ, màu sắc, hình ảnh,…
Việc tạo ra một hệ thống lưới như thế sẽ tạo ra một nhịp điệu cho mắt, giúp cho việc nhìn các đối tượng trong bản thiết kế dễ dàng và dễ chịu hơn. Khi mà thiết kế hiện đại hướng đến sự đơn giản, gọn gàng và chuyên nghiệp thì lưới chính là một sự lựa chọn hoàn hảo của các nhà thiết kế.
Thiết kế bằng lưới cũng khiến việc cắt slide và chuyển sang html được dễ dàng hơn (mặc dù điều này cũng đồng nghĩa việc bạn gặp rắc rối hơn khi làm việc với CSS). Một trong các ví dụ nổi bật của website dạng lưới là tờ The New York Times online, bất chấp lượng thông tin dày đặc, trang web trông vẫn gọn gàng, ngay ngắn.
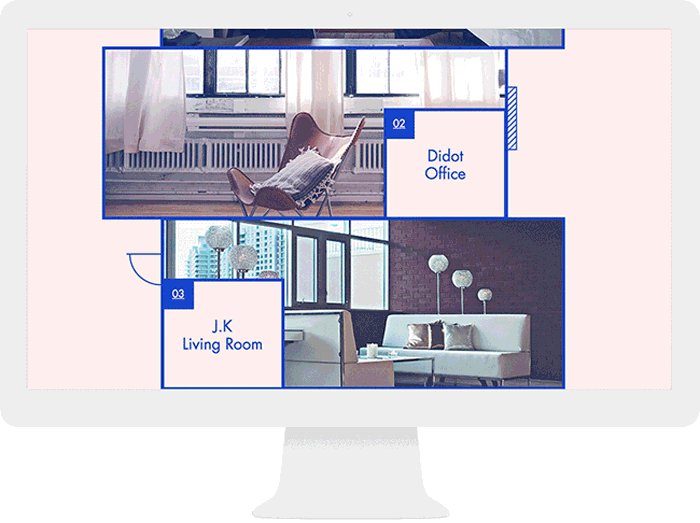
Sự căn chỉnh (Aligment)

Trong thiết kế, sự sắp xếp liên quan đến việc phân loại các yếu tố để đạt được trật tự, cân bằng và hợp lý hơn. Mỗi yếu tố trên trang không nên được sắp đặt một cách ngẫu nhiên. Điều này không có nghĩa là bắt buộc mỗi item đều phải được xếp thẳng hàng với mọi thứ hay thậm chí là một thứ khác – mà nó nên góp phần làm nên tính chặt chẽ của toàn thể website.
Cái mà các bạn đang tìm kiếm là một sự sắp hàng trực quan giữa hoặc trong số các yếu tố trên trang website. Căn chỉnh có thể giúp gia tăng giá trị trực quan của một yếu tố, và do đó người xem sẽ quan tâm tới nó.
Việc căn chỉnh cũng có thể được sử dụng để gia tăng sự tương phản – đưa ra 1 câu trích dẫn là một ví dụ điển hình về làm cách nào để một sự căn chỉnh bình thường có thể thu hút sự chú ý mà người sử dụng không cần phải cố gắng suy nghĩ. Các designer cũng có thể sẽ căn chỉnh cho các yếu tố tương phản với nhau, và do đó làm gia tăng giá trị trực quan cũng như thu hút sự quan tâm và khiến người xem muốn khám phá nhiều hơn.
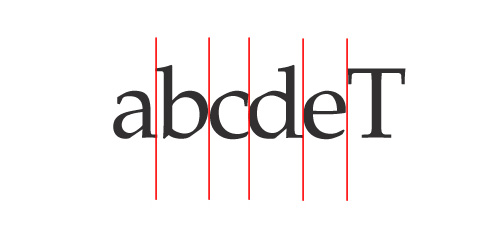
Khoảng trống (Kerning)
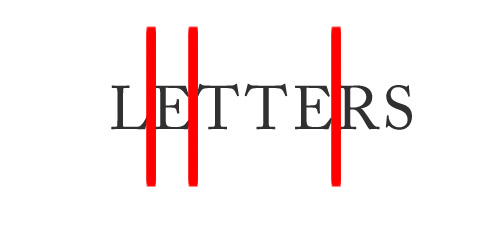
Kerning, cũng được gọi là khoảng cách giữa hai đối tượng chữ cái, số đơn lẻ. Đây là quá trình điều chỉnh không gian để cải thiện mức độ dễ đọc. Có 2 hình thức kern là kern chặn và kern khoảng.

Các bạn có thể nhìn hình minh họa trên là ví dụ cho kern chặn, hãy để ý vào những đường gạch đỏ. Các bạn có thể thấy rằng vị trí kết thúc của chữ trước là vị trí bắt đầu của chữ sau không? Giữa 2 chữ đôi 1 không tạo nên khoảng cách và chúng liên tục như vậy trong 1 từ được gọi là phương pháp kern chặn.

Kern khoảng là cách các bạn để khoảng trống giữa 2 chữ cái đôi một. Như các bạn đã thấy ở hình minh hoạ trên. Kern khoảng được chia ra các độ lỏng khác nhau, tuỳ các cách điều chỉnh.
Việc sử dụng kern chặn hay kern khoảng không có một quy định hay trường hợp áp dụng nào cụ thể mà tuỳ vào từng bối cảnh ta nên chọn kern chặn hay kern khoảng. Các chữ đã có khoảng cách vừa đủ và chỉ bắt đầu kerning khi bạn thấy rằng cần có cách nào khác để chỉnh (space) nó tốt hơn.
Một điều mà các designer thường hay phạm sai lầm nhất đó là không phân biệt được Kerning và Tracking.
Tracking đề cập đến sự thống nhất khoảng cách tất cả các ký tự trong một đoạn văn bản được chọn.
Kerning là phân chia khoảng cách giữ 2 ký tự cụ thể.
Khoảng cách dòng (Line spacing/Leading)
Leading hay còn gọi là line spacing đề cập đến khoảng cách giữa mỗi dòng văn bản. Thao tác này được áp dụng khi nội dung có quá nhiều dòng văn bản đảm bảo không gian từ phía dưới cùng của một chữ cái/dòng và phía trên cùng của một chữ cái/dòng tiếp theo là đủ thích hợp khiến người xem dễ đọc. Leading được đặt quá gần hoặc quá xa có thể gây khó đọc, vì vậy hãy căn chỉnh hợp lý để tìm một khoảng phù hợp nhất làm cho văn bản trở nên đẹp mắt qua đó khiến website trở nên chuyên nghiệp hơn trong mắt người dùng.
Có 3 loại tỷ lệ thường dùng nhất trong thiết kế đó là:
- Tỷ lệ 10/12. Đây là tỷ lệ phổ biến nhất mà các bạn có thể gặp trong rất nhiều các hình thức khác nhau (website, tạp chí, layout,…) khoảng cách dòng bằng 120% cỡ chữ.
- Tỷ lệ 10/14. Không gian chữ đã được nới rộng thoải mái hơn. Đây cũng là một tỷ lệ phổ biến.
- Tỷ lệ 10/16. Đây là khoảng cách tối đa mà một nội dung có thể có. Nếu các bạn có ý định cho lớn hơn thì hãy xem xét kỹ lưỡng vì điều đó có thể dẫn đến những hiệu ứng không đẹp và cảm giác khó chịu cho người nhìn. Lúc đó, nội dung của bạn sẽ như các đường sọc chứ không phải các dòng chữ.
Bất kỳ một sự thay đổi bất hợp lý nào khi khoảng cách lớn quá hay nhỏ quá cũng đều khiến cho website của bạn trở thành một bản nháp không hơn không kém.
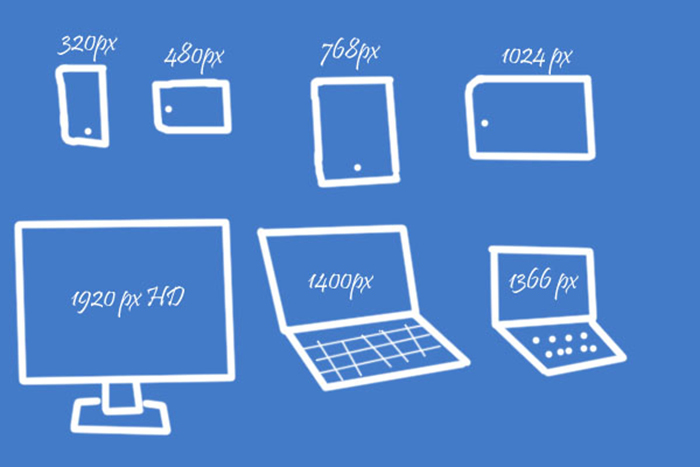
Phân giải (Resolution)

Nói chung, độ phân giải là từ đề cập đến số lượng điểm ảnh trong một hình ảnh gọi là pixel; độ phân giải của ảnh cao, chất lượng ảnh càng tốt. Độ phân giải quyết định chất lượng hình ảnh và đồ họa tốt đến mức nào khi nhìn vào thiết kế cuối cùng của bạn. Một hình ảnh có độ phân giải cao sẽ rõ ràng và sắc nét trong khi hình ảnh có độ phân giải thấp sẽ bị vỡ và mờ.
Độ phân giải thường được quy thành 2 loại thuật ngữ: DPI (dots per inch) hoặc PPI (pixels per inch). DPI được dùng trong quá trình in ấn trên thực tế – nó là tần suất xuất hiện của các dấu chấm mực khi in trên 1 inch (2.54cm) chất liệu in. DPI không thích hợp trong thiết kế website, vì vậy ở đây chúng ta sẽ không nhắc nhiều đến.
Còn PPI liên quan đến số pixel (các chấm vuông hiển thị hình ảnh số) hiển thị trong 1 inch màn hình. Càng nhiều pixel trong mỗi inch, chất lượng hình ảnh cũng cao hơn – rõ hơn, sắc nét hơn. Pixelation bị mờ, bóp méo, chất lượng thấp xảy ra khi PPI không đủ cho in ấn hoặc khi một hình ảnh số được hiển thị online ở kích thước lớn hơn kích thước pixel gốc. Màn hình trên các thiết bị chúng ta sử dụng ngày nay đều có một độ phân giải được định sẵn.
Đối với sản phẩm web, quy chuẩn thông thường được chấp nhận cho chất lượng hình ảnh là 72 PPI. Dù vậy nó vẫn có thể thay đổi, khi càng có nhiều thiết bị được sản xuất ra với màn hình hiển thị có độ phân giải cao. Sebastien Gabriel, một designer của Google Chrome, phân tích rằng: “Các máy tính sử dụng hệ điều hành Windows có PPI mặc định là 96. Mac dùng 72, mặc dù giá trị này không còn chính xác nữa từ thập niên 80.”
Thông thường, những desktop không dùng công nghệ hiển thị retina của Apple (bao gồm cả Mac) sẽ có PPI tối thiểu là 72 đến tối đa là 120. Thiết kế với PPI từ 72 đến 120 đảm bảo cho sản phẩm của bạn có cùng một tỉ lệ kích thước ở mọi thiết bị.”
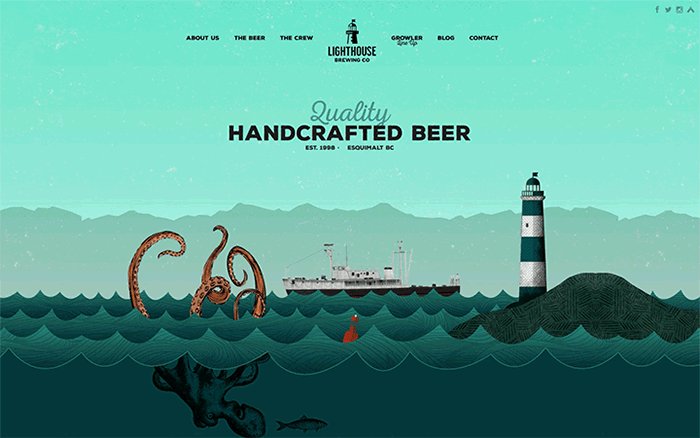
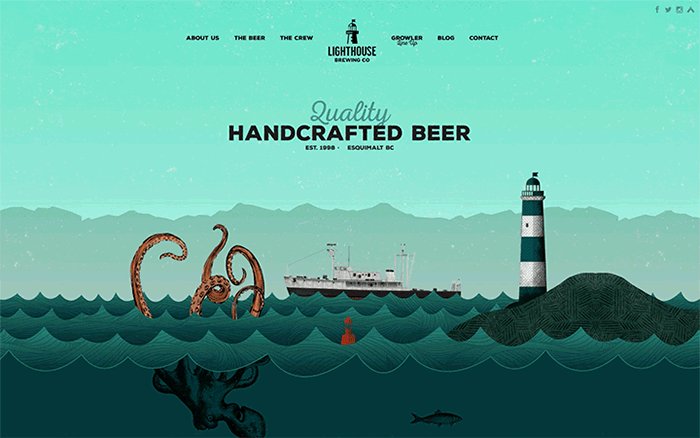
Độ bão hòa (Saturation)

Bản thân chữ Saturation có nghĩa là độ bão hòa màu (độ no). Sắc độ chính là sự sáng chói (Luminosity) hay cường độ (Intensity) hoặc được xem là vẻ tươi sáng hoặc u trầm của màu sắc. Cũng có thể hiểu là độ mạnh hoặc yếu của một màu nào đó. Ví dụ như cùng là màu đỏ nhưng sẽ bao gồm: đỏ hoe, đỏ lòm, đỏ rực, đỏ chót, đỏ chói…
Chỉ số Saturation được thể hiện từ -100 đến + 100. Màu sắc với độ bão hòa thấp sẽ mờ hoặc nhạt hơn, trong khi độ bão hòa cao bức ảnh sẽ rực rỡ và tươi sáng. Nếu trên website, bạn chú trọng nhiều hơn vào hình ảnh, hãy tăng độ bão hòa để tăng sự nổi bật và bắt mắt. Ngược lại, nếu bạn sử dụng thêm văn bản và muốn những dòng chữ nổi bật hơn, hãy giảm độ bão hòa của hình ảnh.
Sự tương phản (Contrast)

Màu sắc là yếu tố đầu tiên mà mọi người thường chú ý đến khi nói đến sự tương phản. Mỗi website thông thường gồm 3 phần: phần đầu, phân thân và phần chân trang. Đây là 3 phần hoàn toàn riêng biệt của website, do đó việc sử dụng màu sắc cho mỗi phần cần phải rõ ràng để người xem có thể nhận định được. Sự tương phản cũng được thể hiện rõ ràng trong màu sắc của chữ và màu nền, hay màu chủ đạo.
Website thương mại điện tử chính là một ví dụ điển hình cho yếu tố tương phản này. Phần lớn những website thương mại điện tử thường sử dụng màu sắc bắt mắt tạo sự thu hút ở đầu trang, màu trắng hoặc xám nhạt cho thân trang để làm nổi bật lên sản phẩm và sử dụng nền tối cho chân trang. Sự khác biệt, tương phản rõ ràng đó giữa các phần trong website giúp khách hàng dễ dàng nhận biết hơn khi tương tác.
Hoặc một nút bấm button màu đỏ đặt vào một vị trí thích hợp theo ý của nhà thiết kế hoặc khách hàng với những yếu tố khác sử dụng các màu trung tính hoặc màu xám. Chắc chắn là nút bấm button màu đỏ sẽ nổi bật nhất, thu hút sự chú ý của người xem cũng là cách để thúc đẩy sự tham gia đăng kí thành viên, đăng kí dịch vụ,… trên trang website đó.
Tương phản không phải là chỉ được thể hiện thông qua màu sắc mà còn trong bất kỳ yếu tố đồ họa nào, và kích thước là một trong số đó. Trong thiết kế website mà đặc biệt là các website thương mại điện tử, các nhà thiết kế thường sử dụng những banner với những hình ảnh sản phẩm, dịch vụ với kích thước lớn, hoặc sử dụng trực tiếp những hình ảnh đó để làm nổi bật sản phẩm hơn cũng như thu hút sự chú ý từ phía khách hàng.
Sự sắp xếp các yếu tố trong website đóng vai trò rất lớn trong việc quyết định đó có phải là một website chuyên nghiệp hay không. Sự tương phản trong sắp xếp được đánh giá là yếu tố vô cùng khó khăn, nó không chỉ yêu cầu nhà thiết kế có được kỹ năng, kinh nghiệm mà còn cần một sự sáng tạo tuyệt vời. Bên cạnh đó, bạn cũng có thể sử dụng tính tương phản trong cách ẩn các thành phần hoặc làm mờ những thành phần không cần thiết.
Tương phản là một công cụ, một ứng dụng hữu ích chúng ta mong muốn và áp dụng vào thực hiện những công việc thiết kế nói riêng và các lĩnh vực khác nói chung. Sử dụng sự tương phản trong thiết kế là một cách khá đơn giản để thu hút sự chú ý của người xem đến một trang website.
Độ đậm nhạt (Opacity)

Opacity – Được hiểu đơn giản là độ đậm nhạt của đối tượng. Khi bạn tăng Opacity thì đối tượng hiển thị rõ ràng, đậm nét và ngược lại nếu bạn giảm Opacity thì đối tượng sẽ mờ đi, nhạt màu, thậm chí nếu bạn giảm hết độ Opacity xuống còn 0% thì đối tượng sẽ trở nên trong suốt, biến mất. Opacity thường được sử dụng để bão hòa hoặc làm nổi bật các yếu tố được chèn thêm lên ảnh như text, ký tự,…
Chuyển màu (Gradient)

Một gradient là sự thay đổi dần dần về màu sắc từ tone này sang tone khác, màu này sang màu khác,… Gradient rất quan trọng trong việc khiến thiết kế của bạn trở nên độc đáo và hấp dẫn so với các website khác.
Hãy cân nhắc giữa việc sử dụng Gradient CSS thay cho những bức ảnh nền, bởi sử dụng ảnh nền không hề đơn giản như bạn nghĩ. Bởi ảnh nền phải đẹp, ấn tượng và phù hợp với nội dung web. Không dễ dàng chọn ảnh như vậy. Trong khi với Gradient thì đơn giản và
phong phú hơn nhiều, hơn nữa khi làm nền web, nó sẽ tôn lên các chi tiết khác trên web chứ không buộc các chi tiết khác phải hài hòa với mình như với ảnh nền.
Sử dụng Gradient là xu hướng đang lên mà nhiều chuyên gia thiết kế web sử dụng trong vài năm trở lại đây nhờ sự hỗ trợ của CSS3. Công nghệ mới cho phép bất kỳ ai cũng có thể tự tạo những Gradient vừa ý cho website của mình.
Gradient cũng mang đến cảm quan đẹp mắt cho thiết kế website. Tuy nhiên điều quan trọng bạn cần nhớ sử sụng Gradient đúng mục đích và đừng cố gắng tạo ra Gradient quá rườm rà, rối mắt.
Nguồn: Tổng hợp